好久不见,朋友们。 这已经是我第三次重建我的个人网站了,依稀记得第一次学习前端的时候使用纯静态html做的最早的一个网站,应该称为1.0版本,大概在2016年前后制作
2016 初版

那时刚接触前端,用纯HTML手写了人生第一个网站。虽然现在看简陋得很,但当时反复调试布局的夜晚还历历在目。揣着这个作品去求职,却因为16岁的年纪吃了闭门羹,最终去做了电脑维修学徒。这个没派上用场的网站,倒成了我前端启蒙的见证。
2020 博客

居家期间重拾旧梦,用Webkit框架和Hexo搭建了博客。实现了:
- 友链系统(还记得互相交换链接的时光)
- 评论互动(收到第一条陌生人留言时激动了半天)
- 响应式布局(当时觉得能适配手机就很酷了)
📜 当年重构记录
2025 重生

技术升级
- 框架:Gatsby + React
- 样式:Tailwind 替代传统CSS
- 动效:Framer Motion 丝滑转场
- 响应式:细分6种屏幕尺寸适配
这次网站采用了 Gatsby + React 的现代技术栈进行重构。告别了之前使用的 Webkit 框架,转而选择了 Tailwind CSS - 这个与 React 组件化理念高度契合的样式解决方案。页面动画则引入了 Framer Motion,实现了如首页到文章页的流畅转场效果。 在响应式设计方面,新版本针对手机、平板、笔记本、台式机等多种设备进行了精细适配,主要体现在文章双栏布局和导航栏的动态调整上。特别值得一提的是对折叠屏设备(如我正在使用的 OPPO Find N5)的支持,确保了在各种折叠状态下的最佳浏览体验。
多设备实拍
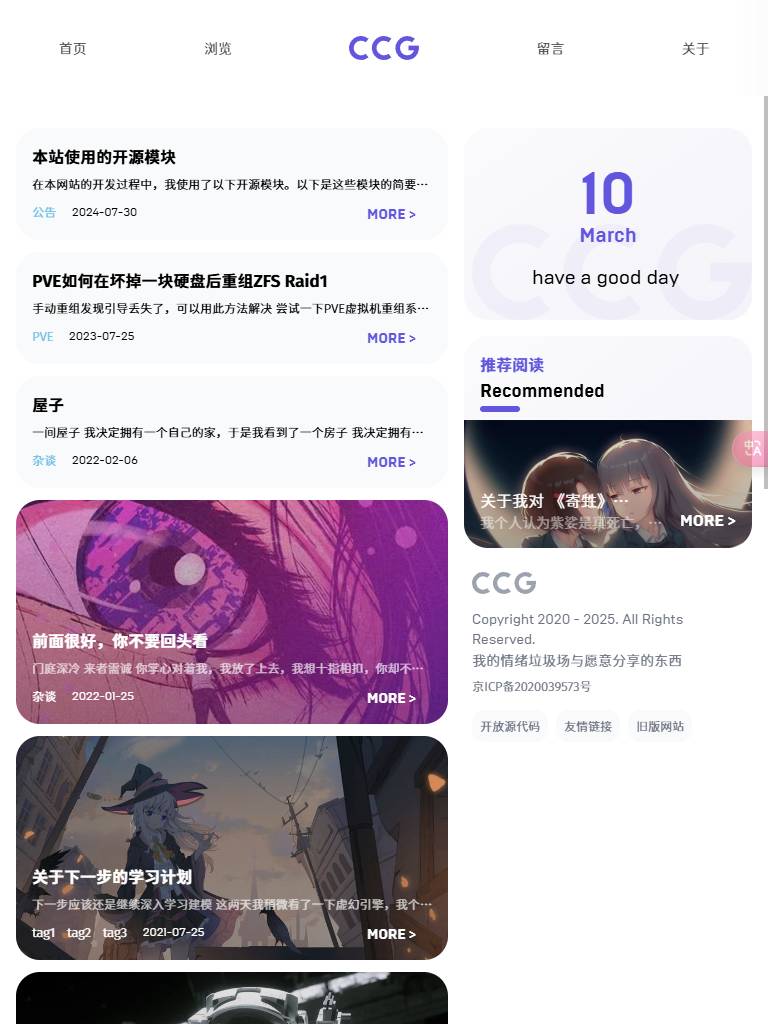
iPad 横屏
 双栏阅读模式,提供更舒适的阅读体验
双栏阅读模式,提供更舒适的阅读体验
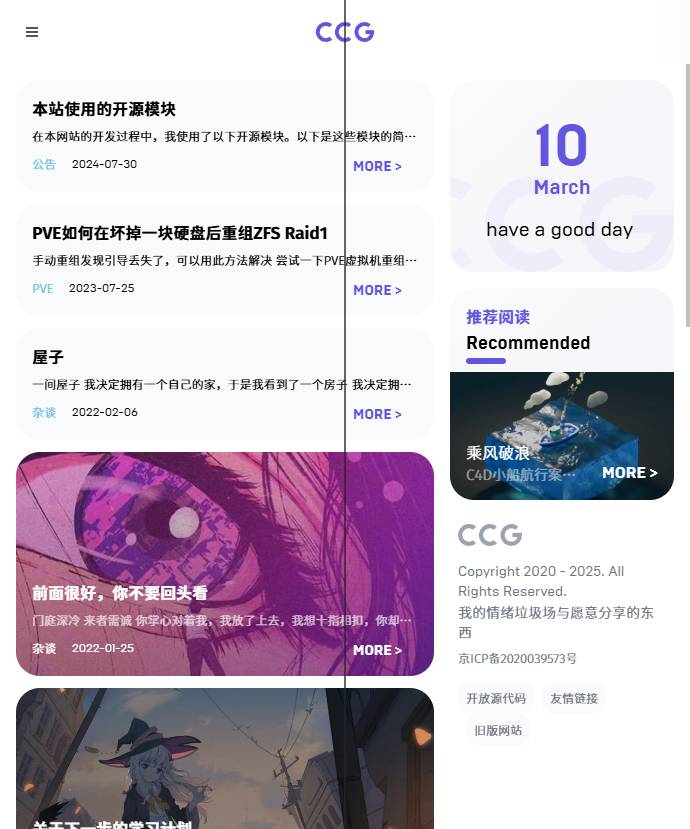
折叠屏手机
 动态布局适配,完美支持各种折叠状态
动态布局适配,完美支持各种折叠状态
智能手机
 移动优先导航,触控操作更便捷
移动优先导航,触控操作更便捷
待优化项
- 历史评论迁移
- 全文搜索功能
不知不觉我已经学了九年前端 个人网站经历三次重构。
感谢每个愿意停留阅读的你,期待在与你相遇。保持探索,我们下一个版本再见
